Hej.
Dzisiaj trochę inny rodzaj baneru.
1. Wchodzimy w program Gimp i robimy przeźroczyste tło ja w razie czego zawsze robię tło trochę większe ale i tak potem da się je przyciąć.
2. Robimy naszą ramkę. Klikamy zaznaczenie prostokątne i zaznaczamy. Następnie klikamy na niej PPM> edycja> ryzuj wzdłuż zaznaczenia. Pojawi nam się takie okno :
2. Po narysowaniu ramki możemy sobie ją troszkę rozmazać klikamy na nią PPM>filtry> rozmycie> rozmycie Gaussa lub Światło i cień> rzucanie cienia.
3. Przydało by się wypełnić czymś tą ramkę. Klikamy na ramkę PPM> edycja> i wybieramy któreś z wypełnień ja wybrałam wypełnienie deseniem.
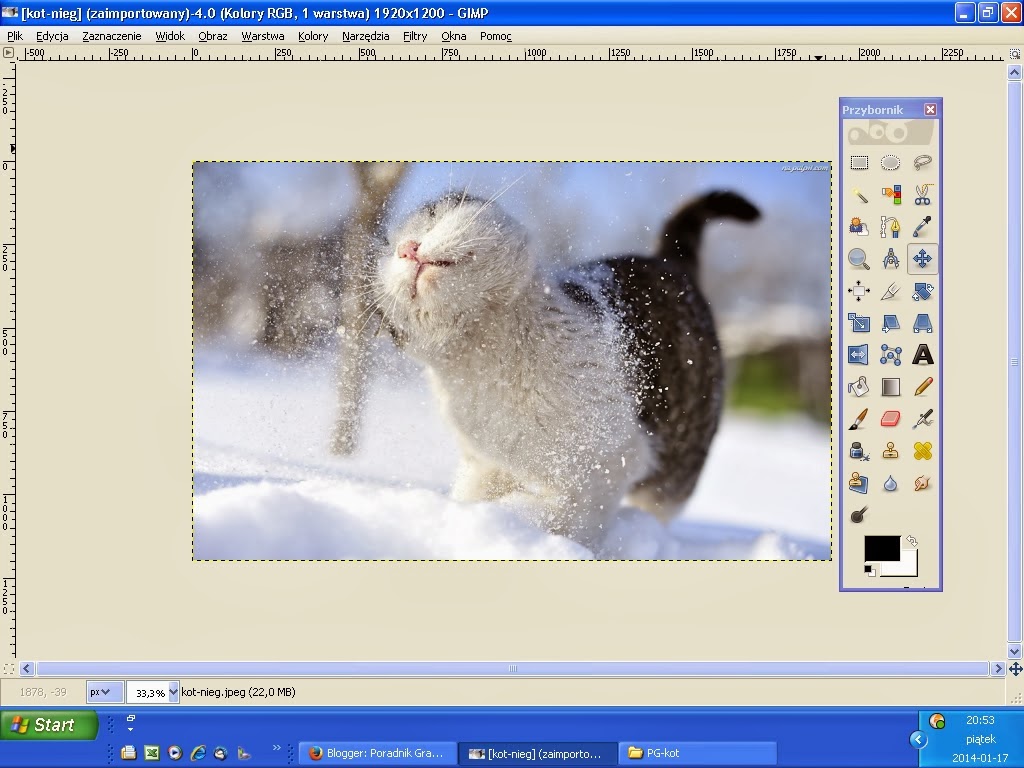
4. Teraz dodajemy obrazek. Ja wybrałam konia dokładnie jedną z maści do CP które możemy znaleźć w google grafika. Mi się trafiło że akurat był już bez tła. Więc klikamy Plik > otwórz jako warstwę.
5. Teraz pora aby trochę przyciąć ramkę żeby wyglądała jakby zanikała.
Mi się nie chce kombinować więc zawsze to robię gumką i myślę że to jest chyba najłatwiejszy sposób.
Wybieramy gumkę i ścieramy kawałki ramki.
6.* Ja jeszcze z przyzwyczajenia połączyłam wszystkie warstwy w jedną ale nie musicie tego robić.
7. Czas na tekst.
I wreszcie końcowy efekt:
Pozdrawiam
milka2012
Na czasie
Wielki powrót Poradników!
Cześć wszystkim! Witam Was ciepło na odświeżonych, odmienionych, oplecionych roślinkami i gotowych na drugie życie Poradnikach Graficznych...
Prezentacja z obrazkiem na górze lub z boku
Hejka !
Ogólnie pokaże wam jak zrobiłam swoją prezentację ale też jak zrobiłam tą metodą inną prezentacje.
Potrzebny będzie nam program Gimp.
Prezentacja 1.
1. Otwieramy gimpa i robimy tło. Ja z uwagi na kolorystykę mojego obrazka wybrałam kolor czarny i rozmiar 900x1000.
2. Otwieramy nasz obrazek Plik>otwórz jako warstwę.
Jeśli obrazek jest za duży lub za mały musimy go ze skalować klikając na niego PPM> warstwa> skaluj warstwę.
3. Teraz coś trudniejszego. W oknie gdzie mamy pokazane warstwy klikamy na tą znajdującą się najwyżej PPM> Połącz widoczne warstwy w duł.
Pojawi nam się okno.
Po połączeniu powinniśmy uzyskać coś takiego:
4. Teraz wybieramy narzędzie aerograf. Możemy też użyć zwykłego pędzla tylko najpierw musimy zmniejszyć krycie.
I zakrywamy krawędź obrazka która łączy się z tłem. W moim przypadku to będzie tu:
5. Następnie możemy pododawać sobie ramki, napis z naszym loginem i inne. U mnie końcowy efekt wyszedł taki :
Prezentacja 2.
Ta prezentacja będzie zrobiona tą samom metodą tylko w innym roziarze i innym rozmieszczeniu obrazka.
1. Otwieramy gimpa i robimy tło. Uniwersalnym rozmiarem dla tego typu prezentacji jest 947x400 px gdyż akurat taka rozmiarów ka idealnie się mieści w polu prezentacji na howrse.
2. Otwieramy nasz obrazek i skalujemy go tak jak w kroku 2 powyżej tego poradnika. I przesuwamy obrazek na prawą lub lewą stronę obrazka.
Ogólnie pokaże wam jak zrobiłam swoją prezentację ale też jak zrobiłam tą metodą inną prezentacje.
Potrzebny będzie nam program Gimp.
Prezentacja 1.
1. Otwieramy gimpa i robimy tło. Ja z uwagi na kolorystykę mojego obrazka wybrałam kolor czarny i rozmiar 900x1000.
2. Otwieramy nasz obrazek Plik>otwórz jako warstwę.
Jeśli obrazek jest za duży lub za mały musimy go ze skalować klikając na niego PPM> warstwa> skaluj warstwę.
3. Teraz coś trudniejszego. W oknie gdzie mamy pokazane warstwy klikamy na tą znajdującą się najwyżej PPM> Połącz widoczne warstwy w duł.
Pojawi nam się okno.
Po połączeniu powinniśmy uzyskać coś takiego:
4. Teraz wybieramy narzędzie aerograf. Możemy też użyć zwykłego pędzla tylko najpierw musimy zmniejszyć krycie.
I zakrywamy krawędź obrazka która łączy się z tłem. W moim przypadku to będzie tu:
5. Następnie możemy pododawać sobie ramki, napis z naszym loginem i inne. U mnie końcowy efekt wyszedł taki :
Prezentacja 2.
Ta prezentacja będzie zrobiona tą samom metodą tylko w innym roziarze i innym rozmieszczeniu obrazka.
1. Otwieramy gimpa i robimy tło. Uniwersalnym rozmiarem dla tego typu prezentacji jest 947x400 px gdyż akurat taka rozmiarów ka idealnie się mieści w polu prezentacji na howrse.
2. Otwieramy nasz obrazek i skalujemy go tak jak w kroku 2 powyżej tego poradnika. I przesuwamy obrazek na prawą lub lewą stronę obrazka.
3. Następnie możemy wykonać kroki 3 i 4 tak jak w tej 1 prezentacji tylko że zakrywając krawędź łączącą obrazek i tło zakrywamy tylko 1 krawędź u mnie to będzie ta:
4. Możemy dodać napisy i ramki.
Ostatecznie 2 prezentacja wygląda tak:
Uwaga !!!
Do tego rodzaju prezentacji można dodawać rożne dodatki mi. szatę graficzną, tło (np. tło ) i wiele więcej tyko trzeba pokombinować.
Pozdrawiam
milka2012
Poradnik- Avatar wycinany
Cześć mój drugi poradnik;)
1.Wybieramy sobie jakieś zdjęcie i otwieramy je w gimpie
2.Wchodzimy w gimpie Plik->Nowy->W Szerokości i wysokości wpisujemy 300
3.Zaznaczeniem eliptycznym zaznaczamy obszar który nas interesuje
4.Gdy już zaznaczyliśmy klikamy Edycja->Wytnij
Powstanie nam takie coś:
5.Przenosimy się na te okno które otworzyliśmy czyli 300x300 px.Tam tworzymy nową przezroczystą warstwę.
6.Na tej warstwie wklejamy to co wycieliśmy z obrazka Czyli Edycja->Wklej
1.Wybieramy sobie jakieś zdjęcie i otwieramy je w gimpie
2.Wchodzimy w gimpie Plik->Nowy->W Szerokości i wysokości wpisujemy 300
3.Zaznaczeniem eliptycznym zaznaczamy obszar który nas interesuje
4.Gdy już zaznaczyliśmy klikamy Edycja->Wytnij
Powstanie nam takie coś:
5.Przenosimy się na te okno które otworzyliśmy czyli 300x300 px.Tam tworzymy nową przezroczystą warstwę.
JEŚLI OBRAZEK JEST ZA DUŻY SKLAUJEMY GO ZA POMOCĄ WARSTWA->SKALUJ WARSTWĘ
7.Gdy już zmiejszymy go,bierzemy gumkę i gumujemy te częśći które są nam niepotrzebne.
OCZYWIŚCIE MOŻNA ROBIĆ TO INNYMI SPOSOBAMI
8.Dodajemy napis.
9.UWAGA BARDZO WAŻNY PUNKT.!!!
PRZECHODZIMY NA BIAŁĄ WARSTWĘ TŁO I JĄ USUWAMY.!
PO USUNIĘCIU:
10.TEŻ BARDZO WAŻNY PUNKT KLIKAMY OBRAZ->SKALUJ OBRAZ 120X120.!
Po pomiejszeniu kilkamy PLIK->ZAPISZ JAKO->ZAPISUJEMY W FORMACIE PNG CZYLI KLIKNĄĆ WYBÓR TYPU PLIKU.!
Oto efekt:
Sorry że małe ale by straciło na jakości
Demonaa
Banner - Awatar
Jak już pisałam dostałam się dzięki dwóm bannerom. Jeden pomysł już pokazałam, pora na drugi.
1. Wybieramy obrazek i otwieramy w programie graficznym Gimp.
2. Zaznaczamy prostokątem lub elipsą wybraną część obrazka.
3. Otwieramy Plik>Nowy... i usuwamy warstwę.
4. Wklejamy zaznaczony fragment.
5. Wymazujemy gumką tak jak na obrazku:
6. Bierzemy narzędzie do rozmazywania (palec) i rozmazujemy krawędzie.
7. Piszemy napisy (np. nazwa bloga, login [jeśli obrazek ma służyć jako awatar])
8. Eksplorujemy i się radujemy. :D
~Melanka9000
Banner
Pewnie wiele osób zastanawia się jak tu trafiłam (spójrzmy prawdzie w oczy... na razie nikt). Otóż wysłałam dwa ciekawe bannery i prezentacje. Teraz zademonstruję jeden z bannerów.
1. Wybieramy jakiś ładny obrazek (mój będzie taki: link) i zapisujemy go na komputerze.
2. Otwieramy za pomocą Gimp.
3. Zaznaczamy kwadratem obiekt (np. skunksa) i wybieramy: Plik>Nowy... i wybieramy wymiary jakie poda nam Gimp. Wklejamy zaznaczony rysunek. (Należy zostawić rysunek 1, gdyż będzie jeszcze potrzebny!!!)
4. Zaczynamy zabawę z gumką :D. Wymazujemy tło obiektu (u mnie skunksa). Zostaje takie cuś:
5. Wracamy do rysunku z tłem. Zaznaczamy kawałek rysunku elipsą. Zostawiamy np. głowę. Wklejamy tą elipsę na obrazku z obiektem bez tła. Ustawiamy tak, by obrazki były równo(mi nie wyszło :/):
6. Dodajemy tekst (np. nazwę bloga).
7. Eksplorujemy i cieszymy się z dzieła!
2. Otwieramy za pomocą Gimp.
3. Zaznaczamy kwadratem obiekt (np. skunksa) i wybieramy: Plik>Nowy... i wybieramy wymiary jakie poda nam Gimp. Wklejamy zaznaczony rysunek. (Należy zostawić rysunek 1, gdyż będzie jeszcze potrzebny!!!)
4. Zaczynamy zabawę z gumką :D. Wymazujemy tło obiektu (u mnie skunksa). Zostaje takie cuś:
5. Wracamy do rysunku z tłem. Zaznaczamy kawałek rysunku elipsą. Zostawiamy np. głowę. Wklejamy tą elipsę na obrazku z obiektem bez tła. Ustawiamy tak, by obrazki były równo(mi nie wyszło :/):
6. Dodajemy tekst (np. nazwę bloga).
7. Eksplorujemy i cieszymy się z dzieła!
~Melanka9000
Wzory na prezentacjii
Pewnie zastanawiacie się, skąd gracze biorą takie wzory, czyli pędzle.
Otóż takie wzory trzeba pobrać:
1.Wchodzimy na deviantart i wpisujemy "GIMP Arcane Circles Brushes"
2.Kilkamy w któryś z linków pod obrazkiem
3.Po kilknięciu w link kilkamy dowloand
4.Otwieramy sobie to w WinRar
5.Wchodzimy w wyszukaj->Pliki I Foldery->Wpisujemy gimp
6.Gdy nam się otworzy klikamy folder Gimp- 2.0->share->gimp->2.0->brushes-> i w tamtym folderze wklejamy całą zawartość.
Oto dowód że działa:
Otóż takie wzory trzeba pobrać:
1.Wchodzimy na deviantart i wpisujemy "GIMP Arcane Circles Brushes"
2.Kilkamy w któryś z linków pod obrazkiem
6.Gdy nam się otworzy klikamy folder Gimp- 2.0->share->gimp->2.0->brushes-> i w tamtym folderze wklejamy całą zawartość.
Oto dowód że działa:
Subskrybuj:
Komentarze (Atom)